
當我們今天要比較兩個值是否相等時,在過去有兩個選擇:相等運算子 == 和嚴格相等運算子 ===,而在 ES6 中新增了一個Object.is 也可以拿來做比較!不過在 ESLint airbnb 中的規則是建議要使用 ===,而非==,然後沒有講到 Object.is() XDD,今天就來簡單比較一下他們之間的差別ㄅ!
== vs. 嚴格相等運算子===使用方式:
value1 == value2; // 回傳 true 或 false
value1 === value2; // 回傳 true 或 false
都一樣是比較左右兩邊的值,相等回傳 true,不相等則回傳 false,== 會先將比較值轉換成同型別(typeof)後才比較,=== 則不會(也就是說若型別不同,就會直接回傳 fasle了)。
== 左右兩邊的值相等就回傳
true
=== 左右兩邊的值以及type均相等才回傳true
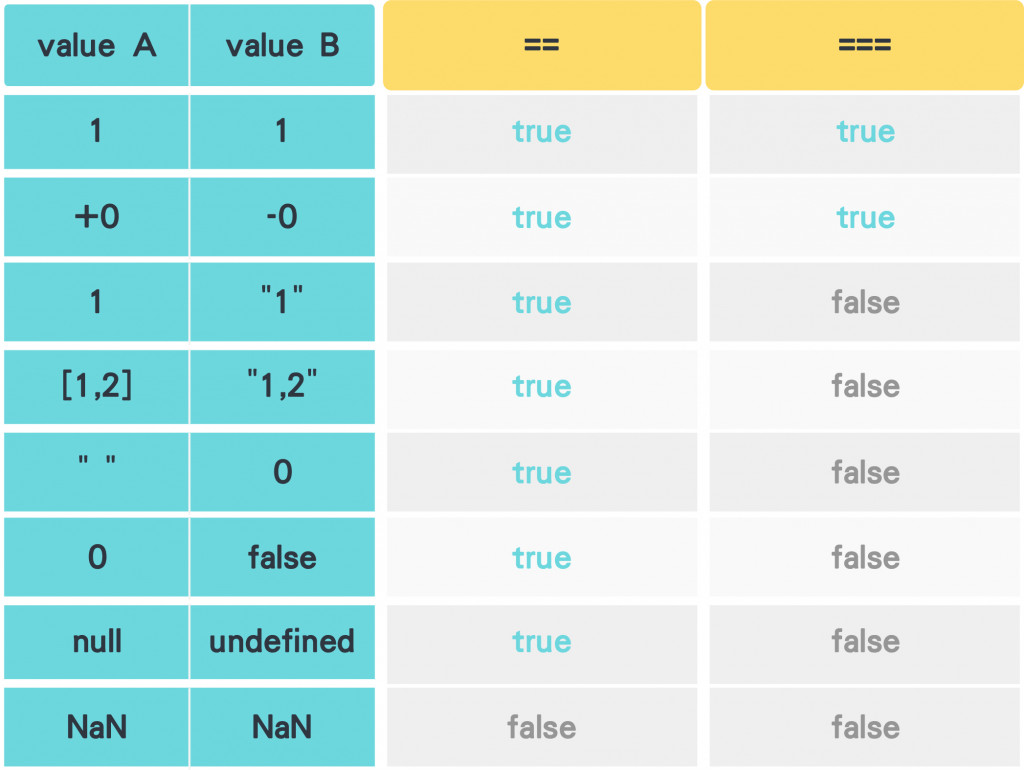
不同型別的比較結果:
基本上如果用 == 做比較,就是會先把兩個資料的型別轉成相同才做比較,所以在某些情況,即使我們型別不同,只要值相等就也會相等,而 === 只要型別不同就會不相等囉!
這邊針對幾個比較特殊的狀況做補充說明:
0 == false 為 true:因為 true 和 false 會轉為 1,0。undefined == null 為 true: 因為undefined 意思是「變數沒有被宣告 or 已經宣告但沒有賦值」,null 意思是「沒有值」,所以都是沒有值。undefined === null 為 false:因為 undefined 型別為 undefined,null 型別為 object。NaN === NaN 為 false:NaN 的定義為「非數值」,他不等於任何人,包括他自己(NaN)本身,如果想要確認某個數值是否是 NaN 的話,可以使用 isNaN(NaN)方法。為了避免出現奇怪的現象(明明型別不一樣),我們寫判斷式的時候不要再用 == 來判斷,應該全部都改成 ===,可以減少誤會的發生,這也是 airbnb 的撰寫建議歐!
使用方式:
object.is(value1,value2) // 回傳 true 或 false
Object.is 會和 === 做同樣的事,但解決了 === 的缺點,差別只有以下兩點:
Object.is(NaN,NaN)為 trueObject.is(+0,-0)為 false
感覺比 === 又更嚴格,更不容易出錯了,之後做比較有多一個選擇哩~讚讚!
參考資料
ESLint airbnb 的規則:15.1 請使用===和!==,別使用==及!=
MDN:相等比較
ITREAD:ES6 javascript 的Object.is()
